Flutterでアプリつくってみます。ボタン押したらこんにちはというアプリにしたいと思いまっす。
Flutterはこちらにあります。
インストール
ワイはUbuntu18.04を使ってます。ここに書いてあるとおりにやってインストールしました。Android SDKも最新番にアップデートしました。flutter doctorがやることを教えてくれます。
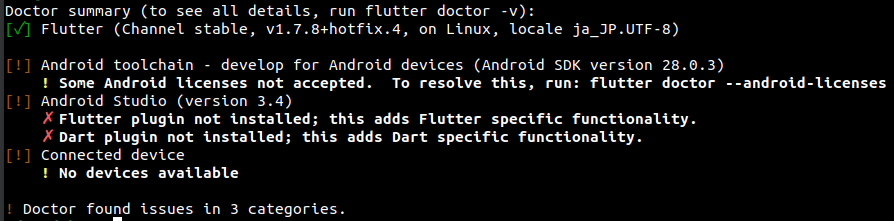
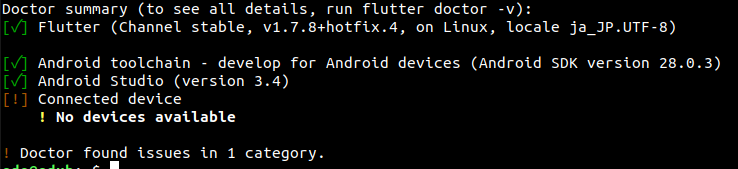
$ flutter doctor

flutter doctor --android-licenses を実行すると、色々聞かれるので全部yにすると、ライセンスに全部承認したことなります。あとは、android studioにflutterプラグインとdartプラグインを入れたら出来ました。

アプリ新規作成
ここのとおりにやってみます。
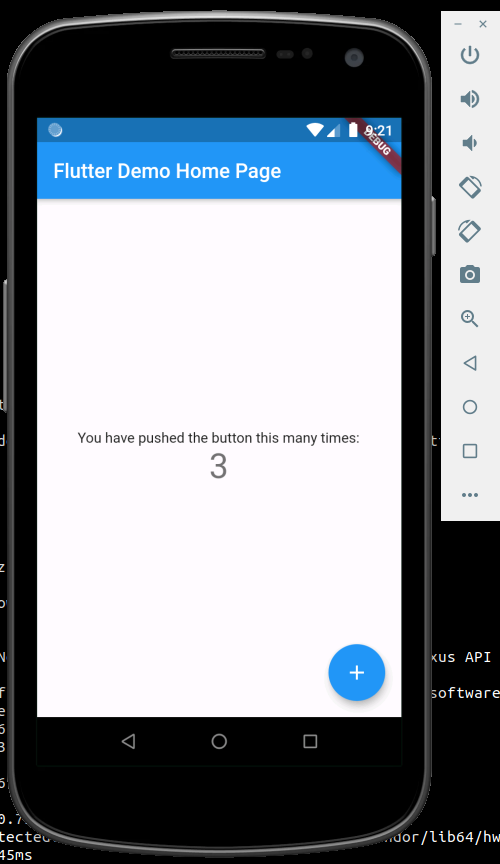
$ flutter create hoge $ cd hoge $ flutter devices $ flutter emulators $ flutter emulators --launch Galaxy_Nexus_API_27 • Galaxy Nexus • Google • Galaxy Nexus API 27 $ flutter run
これでアプリ作成されて、エミュレータに表示されました。

変更を加えて、ターミナル上で r を入力すると更新されました!自動更新ではないみたい。
Android Studio上でアプリを動かすと、hotreloadボタンが使えるようになるので、それに対するショートカットを設定するといいのかもしれん。vimプラグイン使ってるからか、ctrl + \ を押しても動かないから、後で別のやつ設定してみよう。
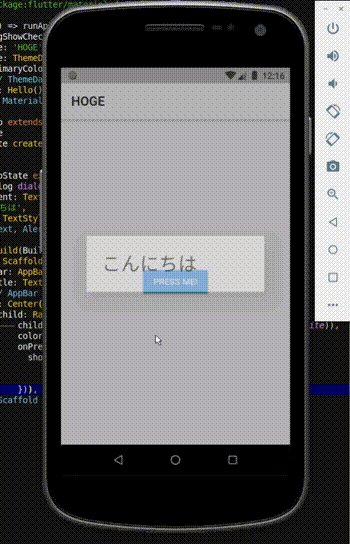
こんにちはアプリ
import 'package:flutter/material.dart'; void main() => runApp(MaterialApp( debugShowCheckedModeBanner: false, title: 'HOGE', theme: ThemeData( primaryColor: Colors.white, ), home: Hello(), )); class Hello extends StatefulWidget { @override HelloState createState() => HelloState(); } class HelloState extends State<Hello> { AlertDialog dialog = AlertDialog( content: Text( 'こんにちは', style: TextStyle(fontSize: 20.0), )); Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('HOGE'), ), body: Center( child: RaisedButton( child: Text('PRESS ME!', style: TextStyle(color: Colors.white)), color: Colors.blue, onPressed: () { showDialog( context: context, builder: (BuildContext context) => dialog); })), ); } }